How to Upload Fons to a Websire
Fonts are such an important aspect of a website's design.
Only to use a font on a website you lot demand to ensure that is "web safe". This means the fonts volition work online on a number of systems and devices, regardless of whether the user has the font installed on their computer or not.
Nosotros've already looked at adding custom fonts using Google Fonts in a previous post, but in this post I want to show you how you can upload any font to employ on your website.
In this post I'll show you how to upload and use custom fonts on your website. I'll as well show you how to convert your fonts into different formats.
1 | Cull and download the font you want to use
Get-go of all yous need to choose the custom font y'all want to use on your website, and and so download it on to your computer.
At that place are lots of websites where yous can download fonts for costless, simply a few of my favourites include:
- DaFont
- Font Squirrel
- FontSpace
It'due south important to remember that not all fonts are complimentary to employ! Make sure yous choose fonts that are free for commercial utilize or else you could landed yourself in big trouble! Many of the font websites I have listed in a higher place allow you to filter the fonts to only show those that are free for commercial use.
In this tutorial I'm going to walk yous through the process of downloading a font from DaFont. On the DaFont website you will see the filtering options that look like this:

Click More options to reveal the filtering for. Select Public domain / GPL / OFL and 100% Complimentary to find fonts that are free for commercial use.

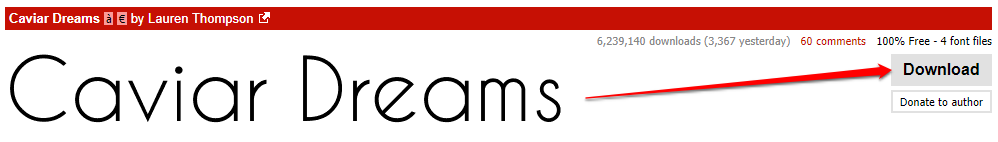
The font I'chiliad going to be using in this tutorial is chosen "Caviar Dreams". As you tin meet this font says "100% free" adjacent to information technology which means I can utilise it on my website. Click Download to download this font to your computer.

Brand a note of where this file has been downloaded to equally you are going to demand it in the next step.
2 | Convert your font into dissimilar formats
Did y'all know that fonts come up in a variety of file formats?
Just like there are different file formats for images (e.g. PNG, JPEG, GIF) in that location are dissimilar file formats for fonts too.
Only the matter is, non all browsers back up all font formats. The table below (from W3Schools) shows you lot which font formats are compatibility with each browser version.

And so, to ensure that all users of your website can see the fonts you have chosen, it'south all-time practise to take your font in a multifariousness of unlike formats.
Now, if yous were to take a wait at the font you merely downloaded to apply on your website y'all will probably see that it is but in one format. For instance, when I downloaded "Caviar Dreams" from DaFont I but received information technology in the TrueType Font (TTF) format.
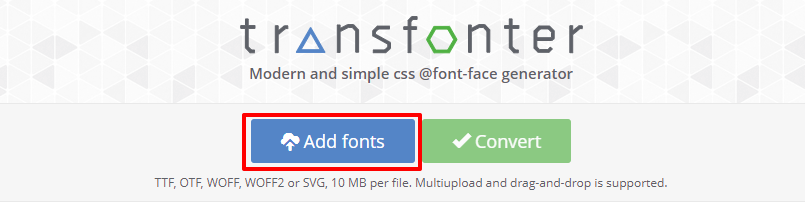
The practiced news is y'all can easily convert your font into a range of different formats using an online converter. The website I employ to generate different font formats is called Transfonter.
In one case you are on the Transfonter website, click Add fonts so select the font you lot would like to upload and convert.
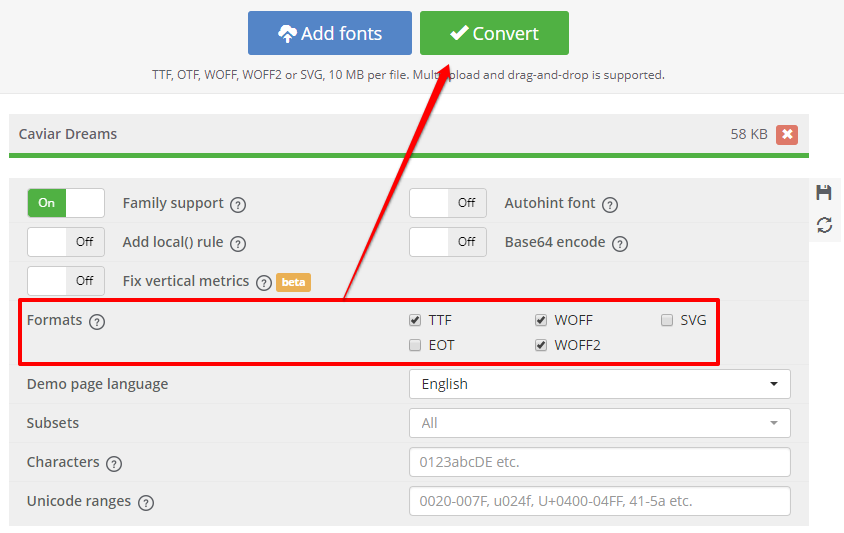
Then, once the font has uploaded, you tin can select the font formats that you would like to generate. Click Catechumen when you are ready.

Note: TrueType Font (TTF) and OpenType Font (OTF) have the same browser compatibility then you lot only demand one or the other, non both.
This will then catechumen your font, and once it's prepare to download you will see a link that says Download. Click on this to download a folder containing the different formats of your font.

Once the download is consummate, open up the binder and you volition see your font in diverse formats. As you lot will run across they are different file types with unlike extensions.

Yous will also see a CSS file in this folder called "stylesheet". If you lot open this upward you will run across the @font-face CSS rule that is used to pull in the fonts on your website. This is a very helpful resource, just don't worry about it for now as we volition cover this later in the tutorial.

3 | Upload your font files to your website
Now that yous have your font files information technology's fourth dimension to upload them to your website. You tin can do this via FTP, or if yous take a cPanel account you tin can upload the files via the File Manager.
If your website is powered by WordPress then I recommend creating a directory (folder) in your theme directory called "fonts" so uploading your fonts to this directory.
iv | Utilize the @font-confront CSS rule to phone call in your font files
Once you have uploaded your font files to your website its time to call in this files so that you tin use them.
To practise this, y'all need to add together @font-face CSS dominion to your website's external stylesheet. If you are a WordPress user, this is your fashion.css file.
If yous used Transfonter to convert your fonts you tin only copy the whole @font-confront dominion from the file called "stylesheet" file that was in the folder yous downloaded and paste this into your external stylesheet. And that'southward all you take to do to telephone call in your font files!
But, because I like to explain how things piece of work, I'chiliad going to bear witness you how to ready this up manually also.
Then, start by creating a new CSS rule using the @font-face selector similar so:
@font-face up { } Inside the curly brackets we need to specify the font family. This can actually exist what ever you want it to be, but I recommend just using the name of the font! Retrieve, if you use multiple words make certain you lot place then within quotes.
So this is what my CSS rule looks like and so far:
@font-face { font-family: 'Caviar Dreams'; } Now we demand to phone call in the specific font files that nosotros just uploaded to our website. To practice this we utilize the src holding, and the value is the file name.
@font-face { font-family unit: 'Caviar Dreams'; src: url('CaviarDreams.ttf'); } Make certain that if you lot have put your font inside a file that yous include the remainder of the file path. So for example, if you lot are using WordPress and you placed your font files within a directory called "fonts" within your theme directory, you would demand to include the file path like so:
@font-face { font-family: 'Caviar Dreams'; src: url('fonts/CaviarDreams.ttf'); } The next stride isn't really required but information technology'southward good practice to specify the format of your font after the name of your font file. So as the font format I have chosen in is TrueType I would only employ 'truetype' as the format like this:
@font-face { font-family unit: 'Caviar Dreams'; src: url('CaviarDreams.ttf') format('truetype'); } Now, equally know we uploaded multiple formats of our font to our website so we demand to call all these different files in as well.
To call in multiple font format files, add in your additional src values. It's a good idea to put them on separate lines, and make sure you carve up each of these with a comma and add in a semi-colon after the terminal value.
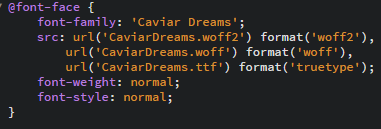
@font-face { font-family: 'Caviar Dreams'; src: url('CaviarDreams.ttf') format('truetype'), url('CaviarDreams.woff') format('woff'), url('CaviarDreams.woff2') format('woff2'); } If y'all desire to include any extra styling to this particular font such as font-weight or font-mode you can do so within this @font-face rule.
If you want to use multiple custom fonts on your website and so you will need to create a new @font-face rule for each font.
5 | Start using your font
Once you have called in your font files you can start using your font. This would not be simpler.
All y'all have to do is use the font-family unit property (or font if you are writing it shorthand) and use the font-family value that you lot alleged in the @font-confront CSS rule. For example, my font-family unit value was 'Caviar Dreams', so if I wanted to brand all my h1 HTML elements use this font my CSS rule would look like this:
h1 { font-family: 'Caviar Dreams'; } Make certain you test your websites in dissimilar browsers to make sure the font is working as expected.
Hot off the DiscussionPress!
Join my Gratis e-mail community today to receive helpful tips and advice on edifice and maintaining your website directly in your inbox every other Fri. Simply popular in your proper noun and email address.
Pin for later?

Source: https://hollypryce.com/custom-fonts/

0 Response to "How to Upload Fons to a Websire"
Post a Comment